
- #VISUAL STUDIO CODE GIT TUTORIAL INSTALL#
- #VISUAL STUDIO CODE GIT TUTORIAL UPDATE#
- #VISUAL STUDIO CODE GIT TUTORIAL DOWNLOAD#
- #VISUAL STUDIO CODE GIT TUTORIAL MAC#
- #VISUAL STUDIO CODE GIT TUTORIAL WINDOWS#
For example, you don’t want to enable the JavaScript extensions in a Go project. You can also disable an extension for a specific workspace (we’ll talk about work workspaces later). You can disable an extension you install, and enable only when you need it.
#VISUAL STUDIO CODE GIT TUTORIAL INSTALL#
One thing to remember is that every extension you install is going to impact (more or less) the performance of your editor. They can provide so much value that you’ll surely end up using tons of them. ExtensionsĮxtensions are one killer feature of VS Code. In the meantime check out the official docs.

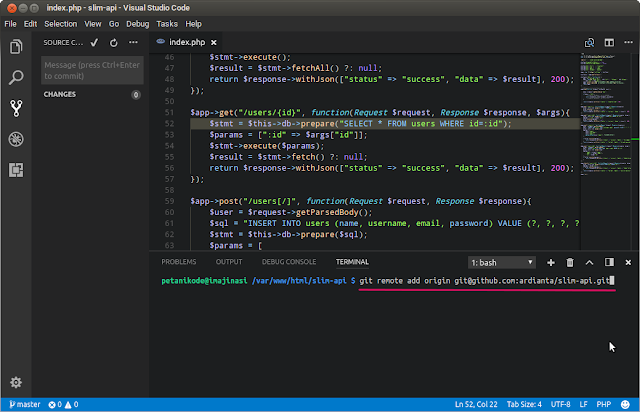
The fourth icon in the toolbar opens the JavaScript debugger. The 3 dots icon, when clicked, offers lots of options for interacting with Git: I usually set this to automatically stage the changes when I commit them. The U beside each file means that it’s been updated since the last commit (since we never did a commit in the first place, all files are updated).Ĭreate the first commit by writing a text message and pressing Cmd-Enter, or clicking the ✔︎ icon on top. In this case the folder we opened does not have source control initialized.Ĭlicking the first icon on top, with the Git logo, allows us to initialize the Git repository: VS Code comes with Git support out of the box. The Source Control tab is enabled by clicking the third icon in the toolbar. You can click the icons to make the search case sensitive, to match whole words (not substrings), and to use a regular expression for the search string.Ĭlicking the ▷ symbol on the left enables the search and replace tool.Ĭlicking the 3 dots shows a panel that lets you just include some specific kind of files, and exclude other files: The second icon in the toolbar is “Search”.
#VISUAL STUDIO CODE GIT TUTORIAL WINDOWS#
Most of the times, on Windows and Linux you just change CMT to CTRL and it works, but not always.
#VISUAL STUDIO CODE GIT TUTORIAL MAC#
Note: I’m using the Mac keyboard shortcuts. You can hide the sidebar that hosts the file using the shortcut CMD+B. Pressing CMD+P will show you a quick file picker to easily move in files on large projects: If you select a file on the left, that file will open on the main panel:Īnd if you start editing it, notice a dot will appear next to the file name in the tab, and in the sidebar as well: On the right, the empty view shows some commands to perform some quick operations, and their keyboard shortcut.

VS Code will show that folder content in your view:

Both will trigger the file picker view.Ĭhoose one folder where you have source code, or even just text files, and open it. Press the “Open Folder” button in the sidebar, or the Open folder. Let’s start the exploration with the explorer (pun intended). There is a toolbar on the left with 5 icons. When you start the editor for the first time you will see the welcome screen: The installation process depends on the platform, and you should be used to it.
#VISUAL STUDIO CODE GIT TUTORIAL DOWNLOAD#
Go to that site to download the latest stable release of the editor. The home page of Visual Studio Code on the internet is. Frequent updates foster innovation and Microsoft is listening to its users, while keeping the platform as stable as possible (I should say I never had an issue with VS Code in 1 year of using it every day almost all day).
#VISUAL STUDIO CODE GIT TUTORIAL UPDATE#
Microsoft releases an update every month. It has won the enthusiasm of the community: there are thousands of extensions, some official, and some made by the community, and it’s winning surveys. It’s fast, easily the fastest editor I’ve used after Sublime Text. It’s built using Node.js, and you can extend it using JavaScript (which makes it a win for all us JavaScript developers). It uses Electron as its base, which enables it to be cross platform and work on Mac, Windows and Linux. The code of the editor is completely Open Source, and there’s no payment required to use it. This editor builds on top of decades of editor experience from Microsoft.

If you’re looking for suggestions for whether to use it or not, let me say yes, you should switch to it from whatever other editor you are using now. In the last 12 months I’ve been using VS Code, the Open Source editor from Microsoft, and it’s quickly become my favorite editor ever. I largely prefer an editor over an IDE, as it’s faster and gets less in the way. The difference between an IDE and an editor is mostly in the feature set, and complexity. I can remember TextMate, TextWrangler, Espresso, BBEdit, XCode, Coda, Brackets, Sublime Text, Atom, vim, PHPStorm. I used tons of editors and IDEs in the past few years. In the Unix world you have those Emacs vs vi “wars”, and I kind of imagine why so much time is spend debating the advantages of one versus another. Some people defend their editor choice strenuously. In Visual Studio Code, create a new file called package.Since the beginning, editors are a strange beast.


 0 kommentar(er)
0 kommentar(er)
